

Trends, Web Design
7 mins read06 January 2025
7 mins read
06 January 2025
The digital landscape is evolving at breakneck speed, and 2025 promises to redefine how users interact with the web. At Weloveit Studio, we’re already prototyping tomorrow’s trends today. Staying ahead of these developments is crucial for businesses aiming to maintain a competitive edge and deliver exceptional user experiences.

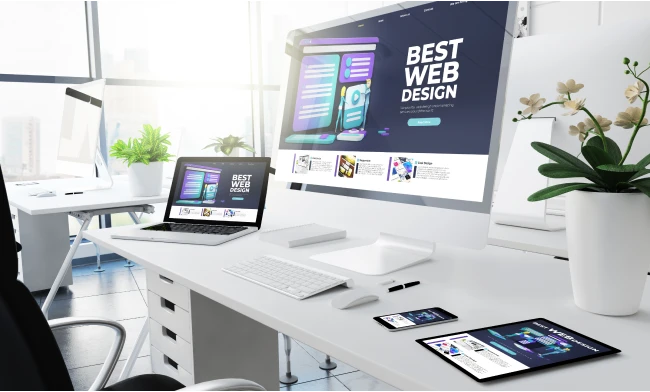
In 2025, web design is embracing conceptual and abstract aesthetics, moving beyond traditional layouts to create more emotionally resonant and engaging user experiences. This trend emphasizes the use of abstract shapes, colors, and forms to convey deeper meanings, evoking emotions and sparking imagination. Such designs not only capture attention but also encourage users to explore content in a more intuitive and personal way.
Example sites - Airbag Studio Weloveit Studio
Design Aesthetics, UI/UX

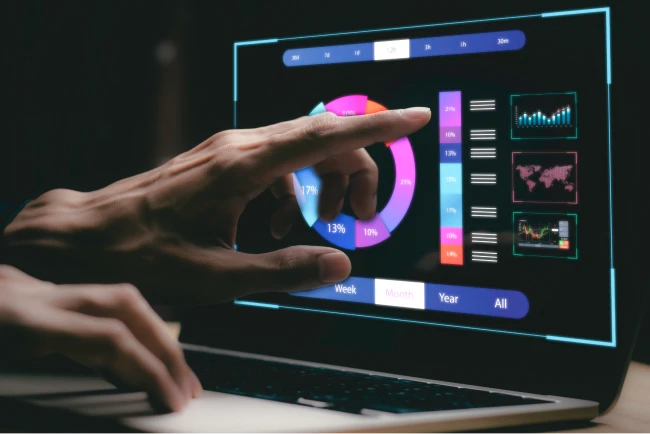
Artificial Intelligence (AI) is revolutionizing web design by automating complex tasks and offering data-driven insights. In 2025, AI tools assist designers in creating personalized user experiences, optimizing layouts, and enhancing accessibility. For instance, AI can analyze user behavior to suggest design adjustments that improve engagement and conversion rates. This integration allows for more efficient workflows and designs that adapt in real-time to user needs.
Example sites - Wegic App
Artificial Intelligence, AI Designs, AI Webdesign

The use of 3D elements in web design is gaining momentum, offering users a more immersive and interactive experience. Advancements in technology have made it feasible to incorporate high-quality 3D graphics without compromising site performance. These visuals can be used to showcase products, create virtual tours, or add depth to storytelling, making websites more engaging and memorable.
Example sites - Weloveit Studio
3D Graphic Elements

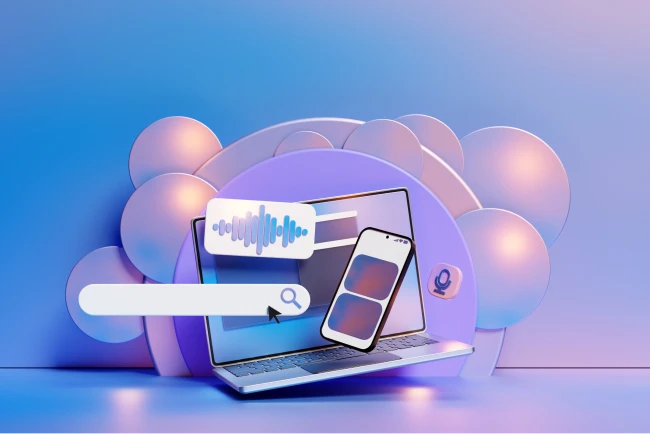
With the rise of voice-activated devices, integrating Voice User Interfaces into web design is becoming increasingly important. VUIs allow users to interact with websites through voice commands, enhancing accessibility and providing a hands-free browsing experience. Implementing VUI requires careful consideration of user intent and natural language processing to ensure seamless interactions.
Voice User Interface, Interact with websites through voice commands

As environmental awareness grows, sustainable web design practices are gaining traction. This involves optimizing websites to reduce energy consumption, such as minimizing resource-intensive scripts, optimizing images, and utilizing green hosting services. By adopting these practices, businesses can reduce their carbon footprint and appeal to eco-conscious users.
Example sites - Manover Board
Sustainable Web Design, Energy Efficent Websites, Optimized

Neumorphism combines skeuomorphism and flat design, creating interfaces that appear soft and extruded, resembling digital embossing or debossing. This design trend provides a tactile experience, making digital elements feel more tangible. When applied thoughtfully, neumorphism can enhance user engagement by offering a visually pleasing and intuitive interface.
Example sites - Martin Priotti
Neumorphism, Flat Design,

Micro-interactions are subtle animations or design elements that respond to user actions, providing feedback and enhancing the user experience. In 2025, designers are focusing on creating more meaningful micro-interactions to guide users, indicate status changes, or add a touch of delight to interactions. These small details can significantly impact user satisfaction and overall engagement.
Example sites - Make Me Pulse
Subtle Animations

Dark mode has become increasingly popular, offering a sleek alternative to traditional light interfaces. Optimizing websites for dark mode involves more than inverting colors; it requires careful selection of color palettes, contrast ratios, and imagery to ensure readability and aesthetic appeal. Providing a dark mode option can enhance user comfort, especially in low-light environments, and cater to user preferences.
Example sites - digitalsprout.com
Dark Mode Website, Dark Skin

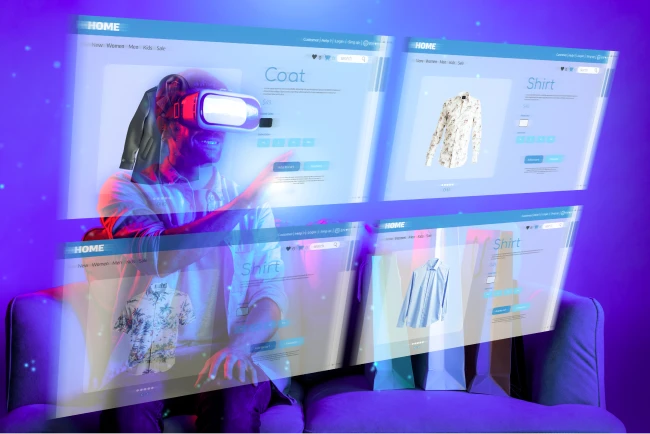
Augmented Reality is transforming how users interact with web content by overlaying digital information onto the real world. Incorporating AR into web design allows for interactive product previews, virtual try-ons, or immersive storytelling experiences. As AR technology becomes more accessible, its integration into websites can provide users with engaging and memorable experiences.
Example sites - loungelizard.com
Augmented Reality, AR Website

Inclusive design focuses on creating websites accessible to users of all abilities, ensuring a broader audience can interact with digital content. This involves implementing features like keyboard navigation, screen reader compatibility, and adjustable text sizes. Prioritizing inclusivity not only meets legal standards but also demonstrates a commitment to social responsibility and enhances the overall user experience.
Example sites - Future of Beauty by Loreal
Inclusive design, keyboard navigation, screen reader compatibility

At WeLoveIt Studio, we’re driving the future of marketing through hyper-personalization. Our latest article dives into how ethically crafted AI, compelling storytelling, and immersive technologies combine to create deeply human-centered experiences.
As the co-founder and head of digital, I’m passionate about turning data into authentic connections that resonate with your audience. Let’s redefine relationships and start a meaningful conversation, perhaps over a coffee brewed with a touch of care.



06 January 2025
TrendsWeb Design